A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose.

Physical Wireframe
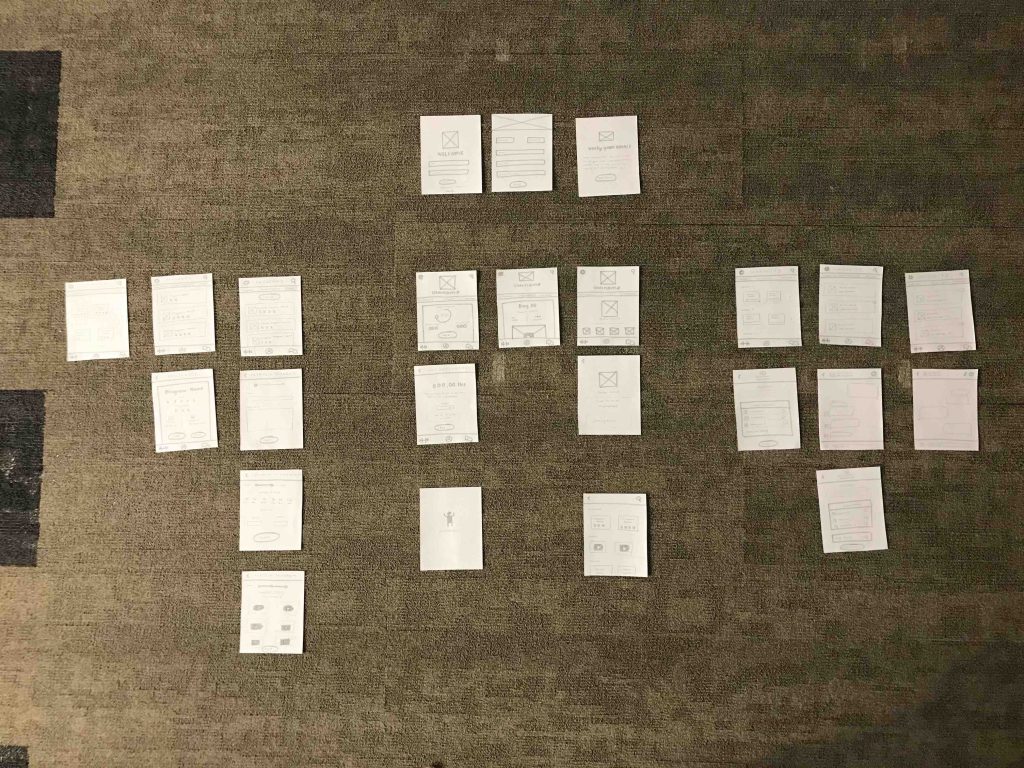
Before completing a digital wireframe, we first needed to create a paper copy of every page of our app. This paper copy would help with user testing, since we wouldn’t put a lot of work into creating a digital version, just to have to change it later on.

Interactive Wireframe
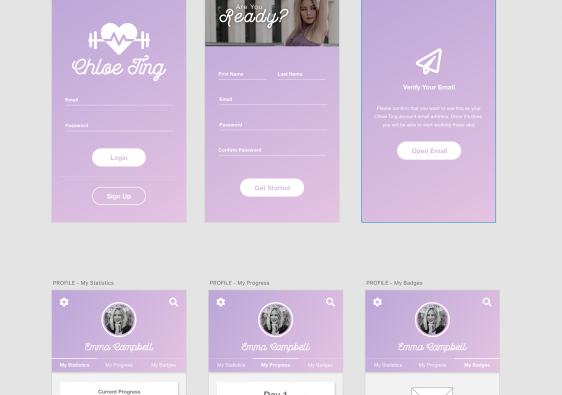
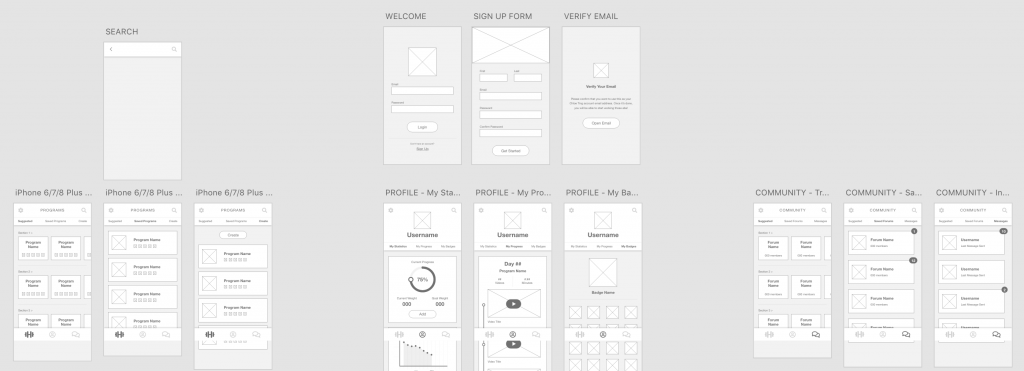
Here is my completed interactive wireframe. Some things may be confusing because of the lack of symbols and icons, but wireframes are not supposed to contain many graphics. I’ve been told that mine was actually very elaborate.
Feel free to test it out for yourself!
Tasks
Tasks are created for user testing your wireframe. They are simple commands that you give to a user one at a time that they complete without guidance. Here are my three tasks:
- Create an account
- Join a forum and hide it’s alerts
- Create a workout program
User Testing
Due to COVID-19, I wasn’t able to test someone with my physical wireframe. So, as a work around, I tested someone over a zoom call by utilizing screen share. As you’ll see, I read the user a statement, then introduced him to each task individually. It’s important to do that so the user doesn’t get overwhelmed.