Every great app needs to start somewhere. Below, you’ll find my process of research and brainstorming the idea of the Chloe Ting Workout App.

Creative Brief
A creative brief is a document used by creative professionals and agencies to develop creative deliverables: visual design, copy, advertising, web sites, etc. The document is usually developed by the requestor and approved by the creative team of designers, writers, and project managers, but in this case, I had to do all of that.
Competitor Analysis
When developing an app in the real world, a lot of research needs to go into figuring out the need for the app itself. Part of this requires looking into potential competitors in the field. Weight loss and fitness in general are a hot topic these days, but I found it somewhat difficult to find direct competitors for the Chloe Ting app.
What I ended up finding was different weight loss and dieting plans with the few apps here and there. But, in the end, an app for Chloe Ting’s online content didn’t have a huge rival.
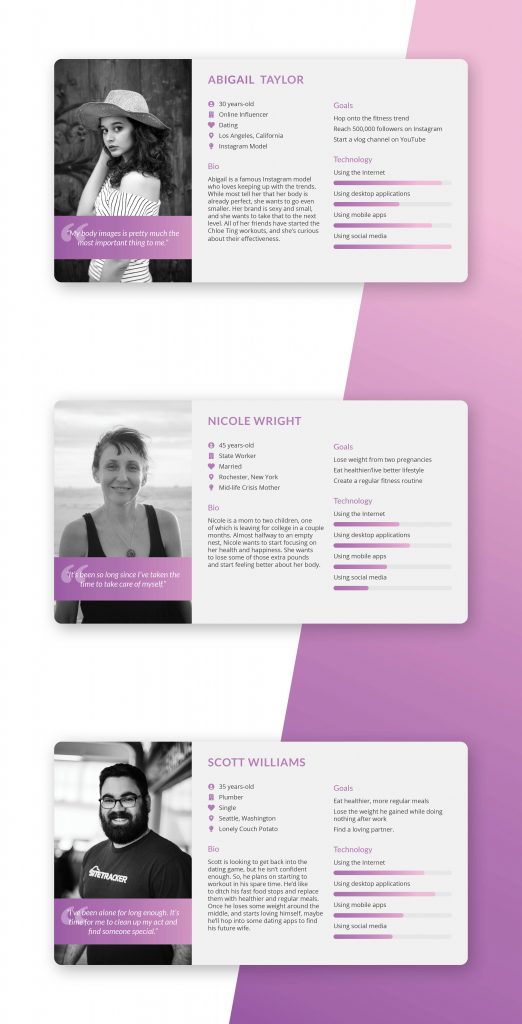
User Personas
A user persona, simply put, is a fictional representation of your ideal customer. After completing some more research about your target market, you’ll start to know more about the people who would use your app. So, not only did I need to come up with fictional users, I also had to create their persona visually. This is the end product.

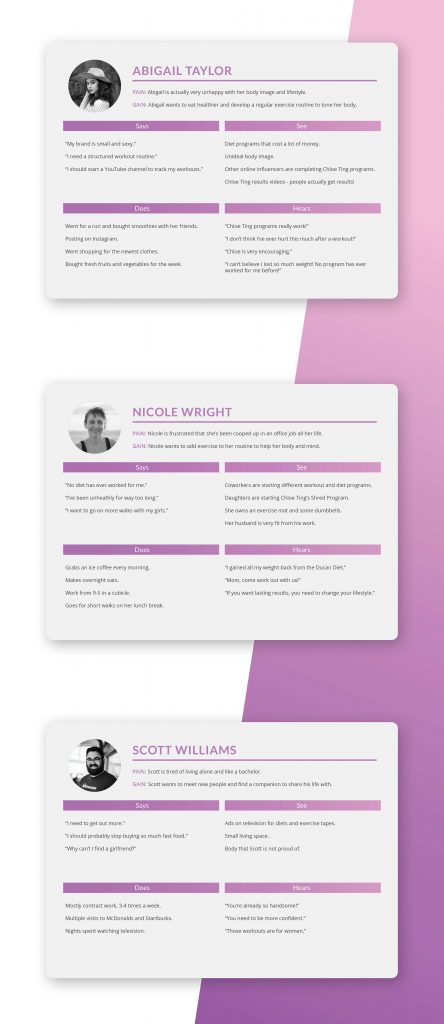
Empathy Maps
Much like the User Personas, Empathy Maps delve deeper into the psychology of users. So, I used the same fictional users I created for the personas and creates empathy maps for all of them.

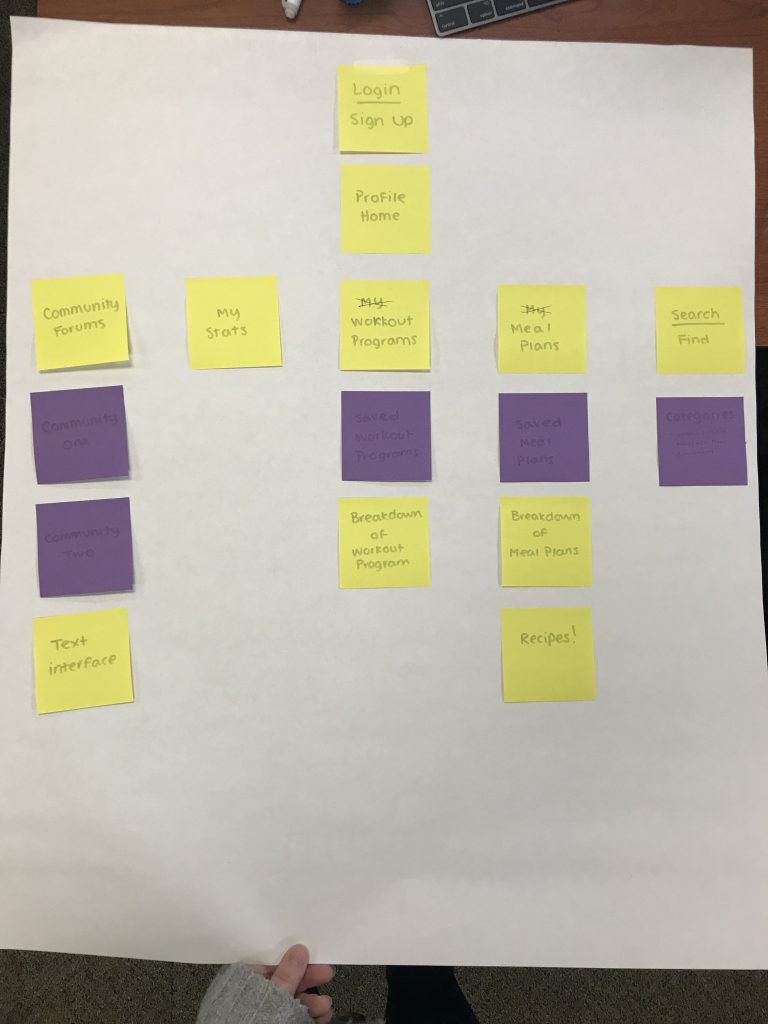
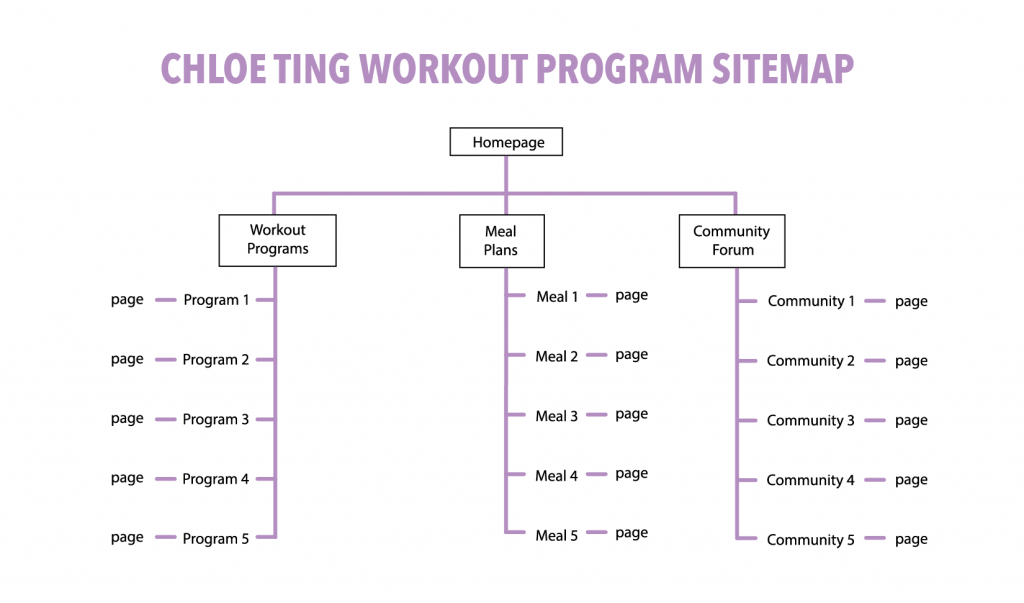
Site Mapping
A site map is a list of pages of a web site. In my case, though, it shows a list of pages for my app. This is not to be mistaken with a wireframe. A sitemap is branching graph that shows the connections between all of their pages. There is no layout involved, and the only thing that signifies the page is it’s title.
The Chloe Ting app is a fairly simple one. A majority of the app is only three levels deep, with a few exceptions. And, it should be noted that this sitemap did not end up being my final layout of the pages. I didn’t end up including meal plans at all in the app because it wasn’t central to Chloe Ting’s content and it didn’t feel like it belonged with the rest of the content. Changes can be made on the fly at any time.

Card Sorting
For the Card Sorting exercise, my class was told to create our sitemap with sticky notes. After doing this, we needed to form groups and evaluate the structure of each other’s apps.
The use of sticky notes made this card sorting activity what it was. People were able to make suggestions about the general layout of the app and you could move your pages around in real time. This helped to get fresh eyes on my project and help me to see what might not have been a good decision.
This is a picture of my card sorting paper after people critiqued it. Again, this is not the final layout for my project.